Tecnologia multimedial 1 web
Trabajos Práticos en Processing
TP 0: Dibujo básico y GitHub

Consigna: explorar las formas primitivas de dibujo con Processing y las diferentes alternativas de composición que ofrecen el entorno y las coordenadas para crear un grafismo libre, abstracto o figurativo, para subir y compartir desde GitHub.
CódigoTP 1: Animando con código

Consigna: crear una animación con la secuencia de créditos(*) de una película o videojuego seleccionado. Al menos debe contener cinco secuencias de información. Por ejemplo:
- Título: una pantalla
- Protagonistas principales y secundarios: 2 o 3 pantallas
- Música y dirección: 2 o 3 pantallas
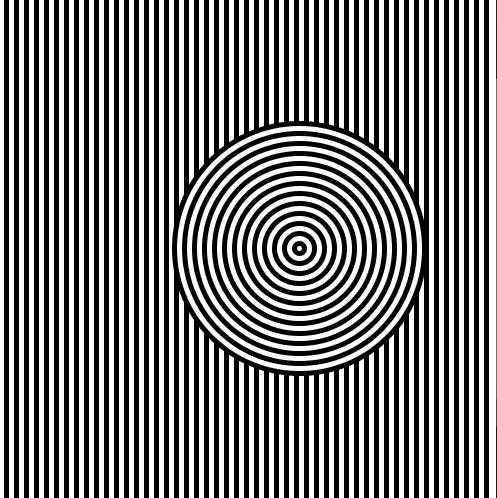
TP 2: Ilusión óptica interactiva

Consigna: crear una ilusión óptica interactiva con estructuras repetitivas (ciclos flor) y funciones propias.
CódigoTP 3: Juego interactivo

Consigna: crear un juego interactivo de formato y temática libre. Incorporando:
Un conflicto principal de carácter lúdico (una situación problemática que obliga el usuario a emprender acciones para resolverla) con dos resultados posibles:
- Resuelve el conflicto (gana)
- No resuelve el conflicto (pierde)
- El juego debe tener:
- Una pantalla de instrucciones y créditos.
- Un control para reiniciar el juego.
TP 4: Programando con objetos I

Consigna: crear una aplicación básica que comience a aprovechar el potencial de la programación orientada a objetos. A partir de la propuesta didáctica presentada en la comisión. Cada docente va a definir la dinámica de sus actividades (es decir, en la comisión les van a contar qué tienen que hacer).
- Considerando:
- La construcción de al menos tres (3) clases con un (1) objeto/ instancia cada una (como mínimo).
- La aplicación debe poseer:
- Clases que puedan comunicarse entre sí y que puedan interactuar con eventos (al menos los objetos de una clase).
TP 5: Avanzando con POO

Consigna: crear una aplicación con las siguientes características:
- Lógica de estados:
- Una pantalla de inicio.
- Pantallas de desarrollo.
- Pantalla de créditos (con posibilidad de reiniciar el programa).
- Programado íntegramente con POO y que incluya al menos un arreglo de objetos.
- Comunicación entre clases a través de sus métodos.
- Implementación de alguna librería de sonido.